
Shopifyショップ構築マニュアル(初期設定編)に続きまして、機能追加編という事でお届けします。
初期設定編での設定だけでは、機能的にデフォルトのままでECサイトとしてちょっと物足りない状態なので、こちらのマニュアルを参考に販売していくのに十分なショップの見た目と機能にして頂ければと思います。
あと、今回のマニュアルでの構築はLPが全て画像なのでSEOを全く意識しておりません。
SEOを考えるとLPのテキスト化を進めないといけないのですが、こちらは少しコーディング的な知識も必要となってくるので、このマニュアルでは触れていません。
ですので、とりあえずショップ作成して、広告やSNSで集客して販売という形になるという事でご了承下さい。
前回の初期設定編のやり方で商品登録を行えば、スマホでの表示ではちゃんと1枚型のLPの見た目に仕上がりますが、PC表示にすると画像が右半分に偏った状態での表示になります。
このままでも問題はないのですが、出来ればPCでの見た目も整えたいという場合は、以下の方法で商品ページの表示を変更します。
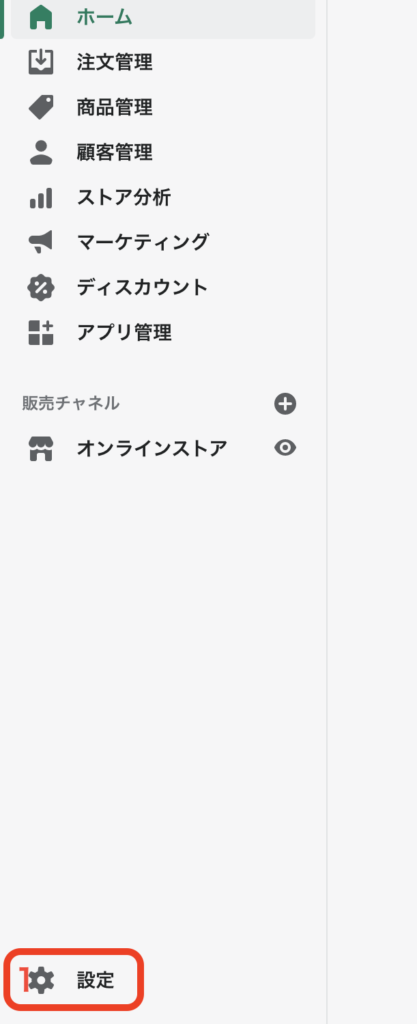
1.設定をクリック

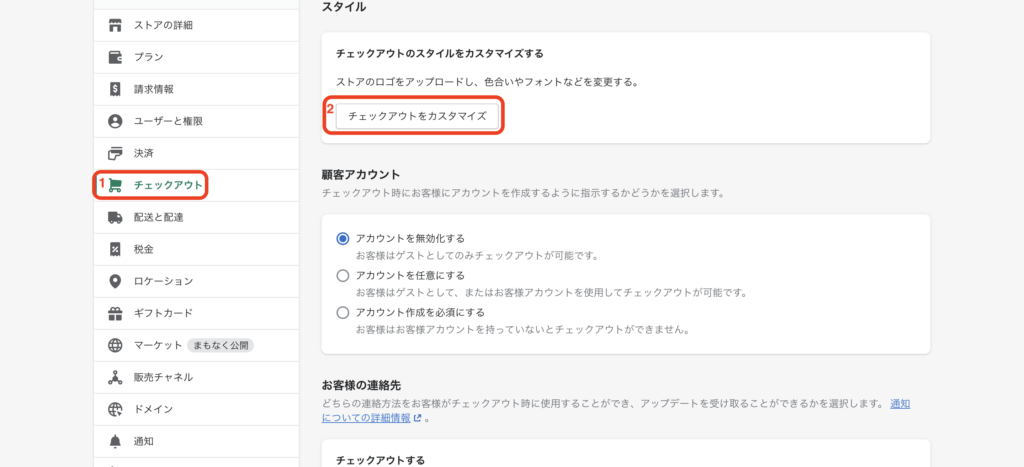
1.チェックアウトをクリック
2.チェックアウトをカスタマイズをクリック

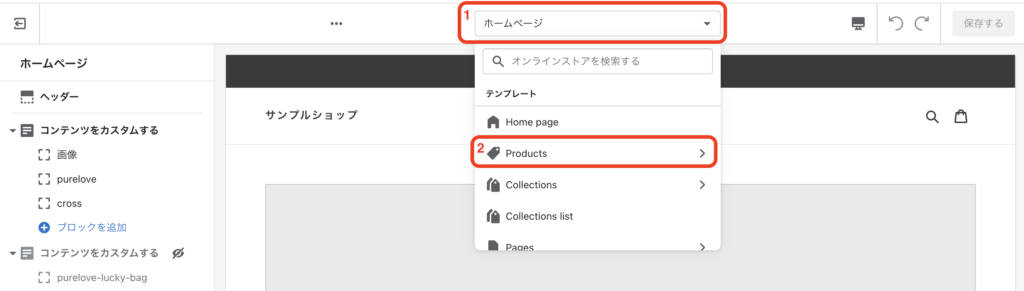
1.ホームページをクリック
2.Productsをクリック

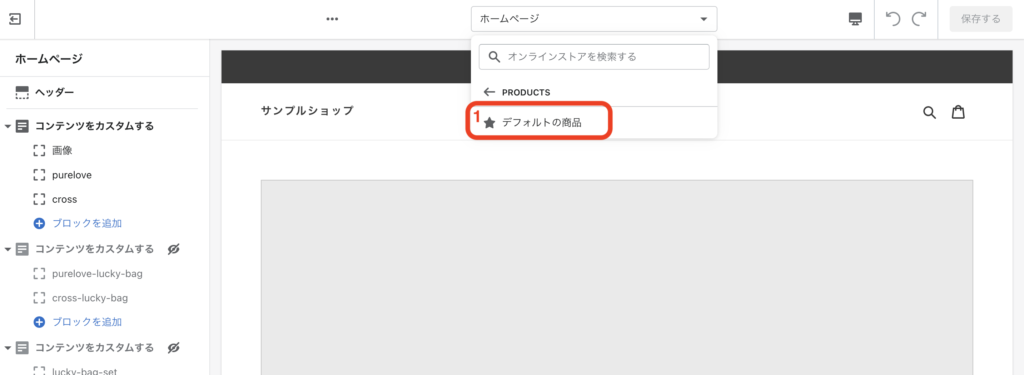
1.デフォルトの商品をクリック

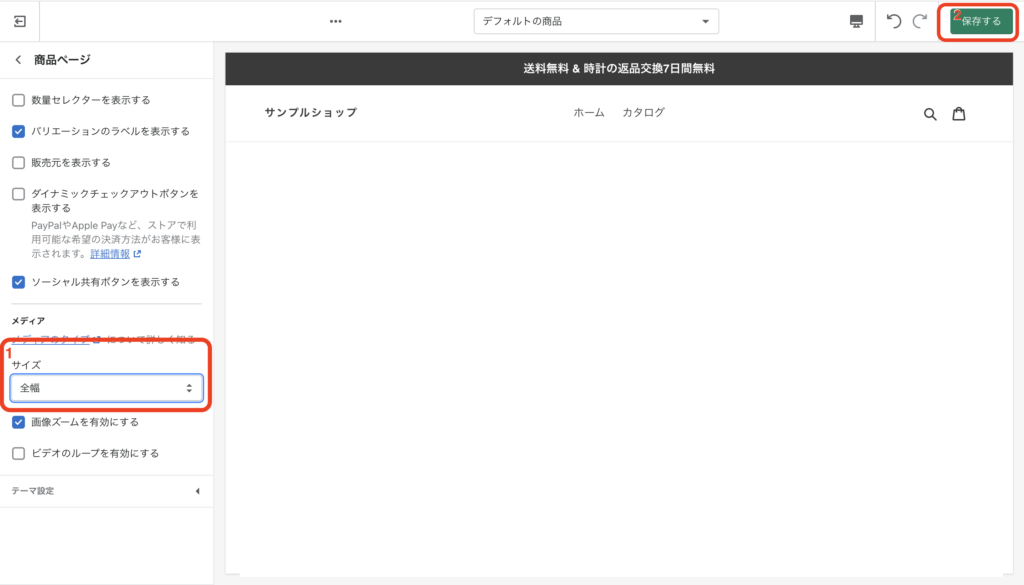
1.商品ページをクリック
1.サイズを全幅に変更
2.保存するをクリック
商品ページのPC表示を整えた後は、TOPページの見た目を整えていきます。
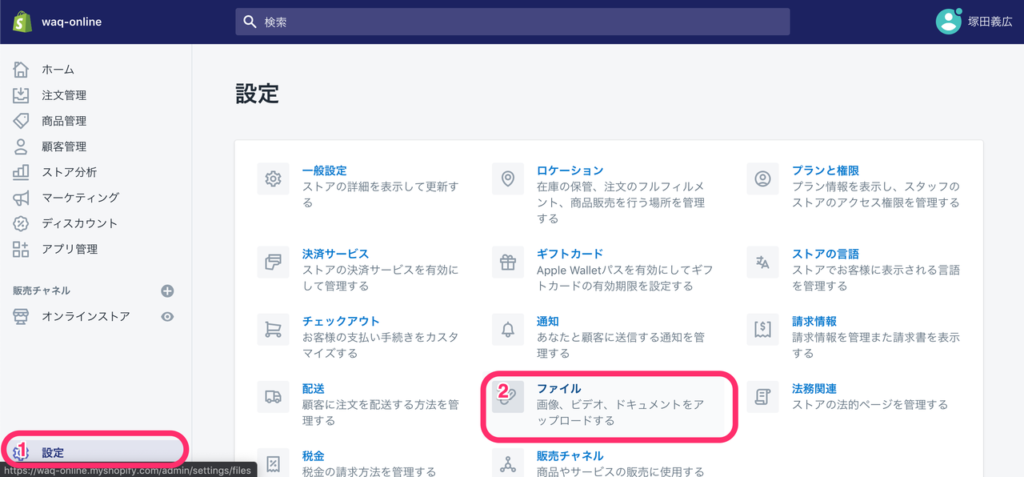
1.設定をクリック
2.ファイルをクリック

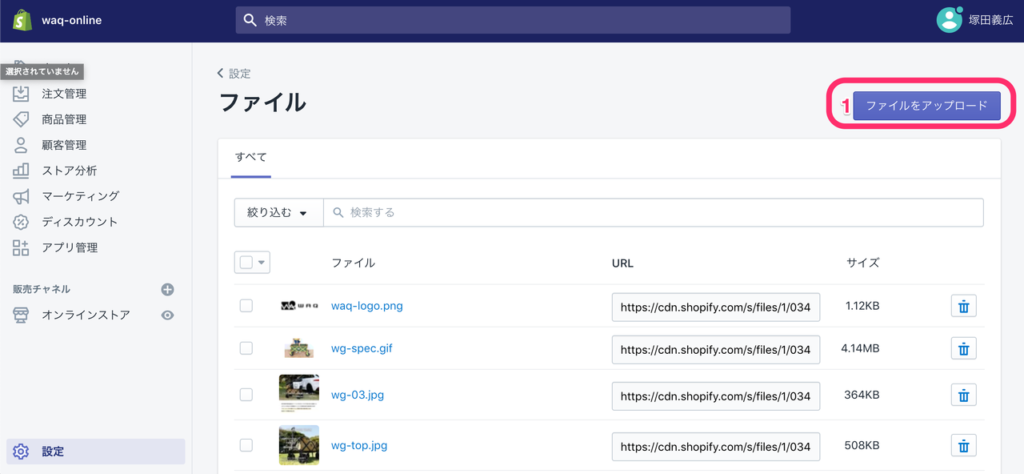
1.ファイルをアップロードをクリックして、使用する画像をアップロード。

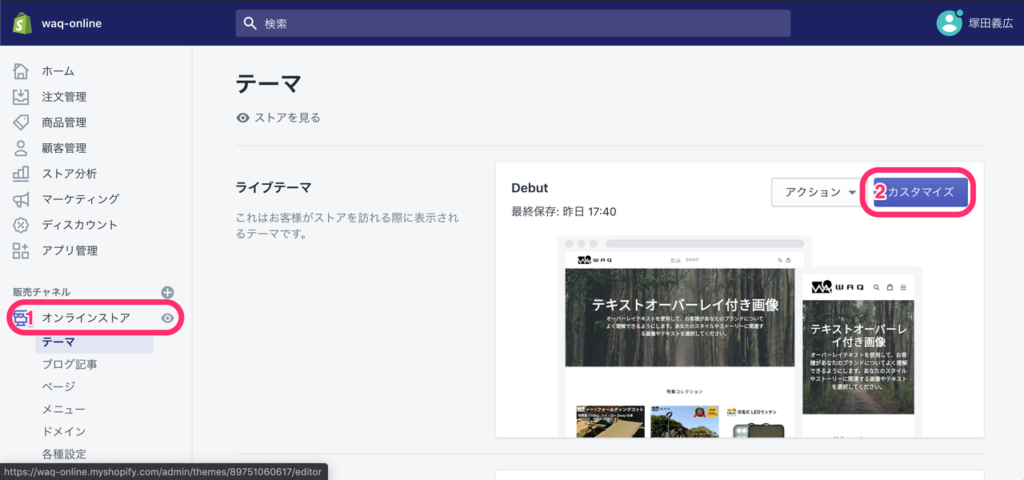
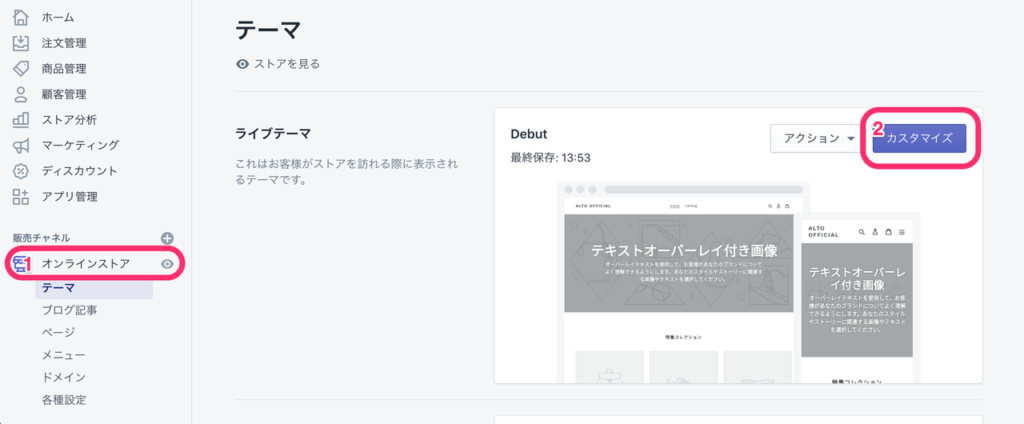
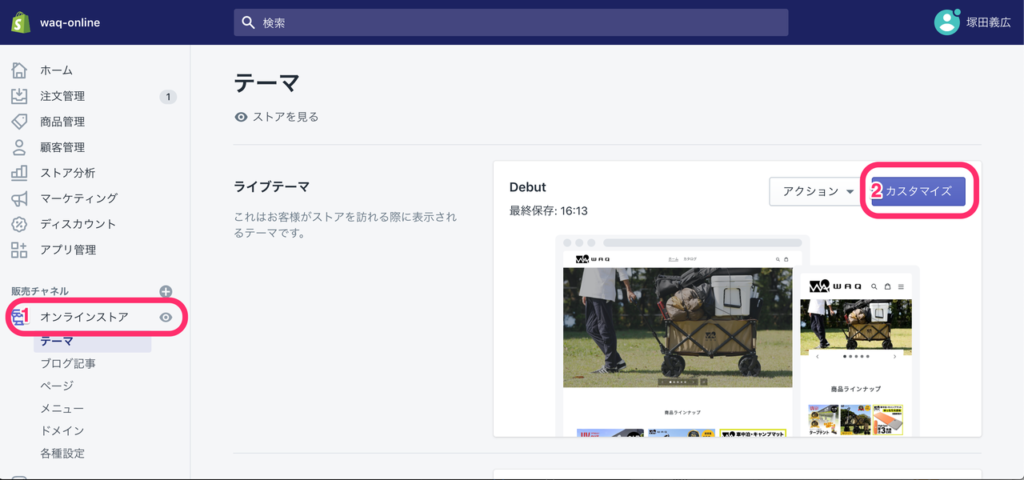
1.オンラインストアをクリック
2.カスタマイズをクリック

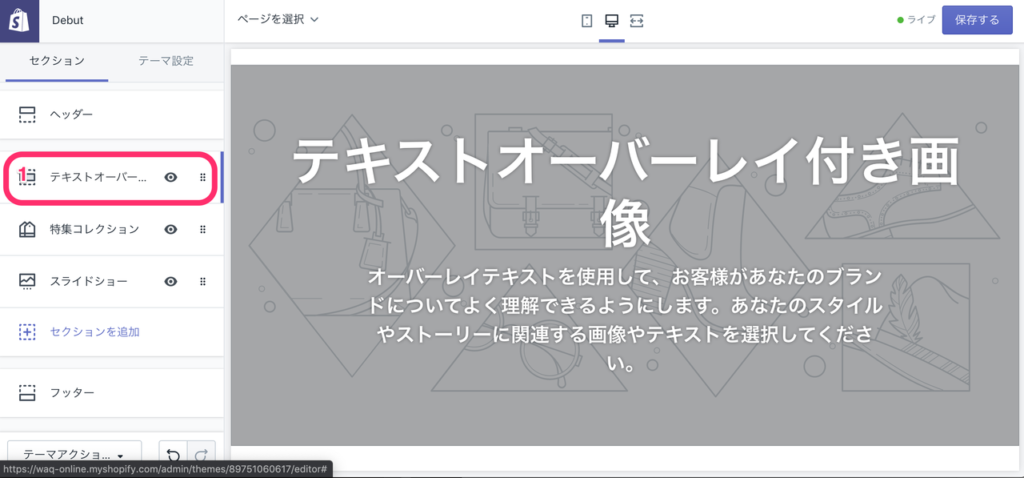
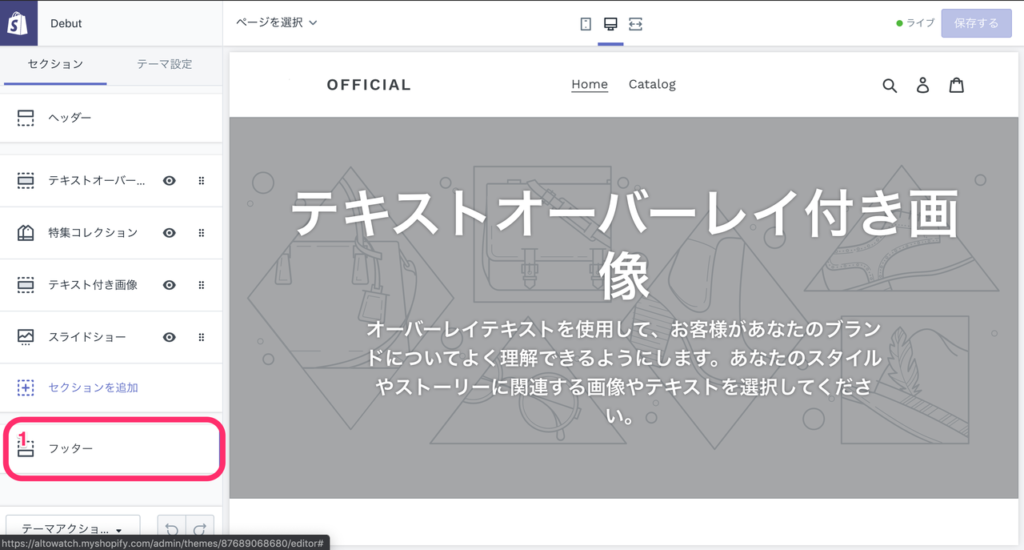
1.テキストオーバーをクリック

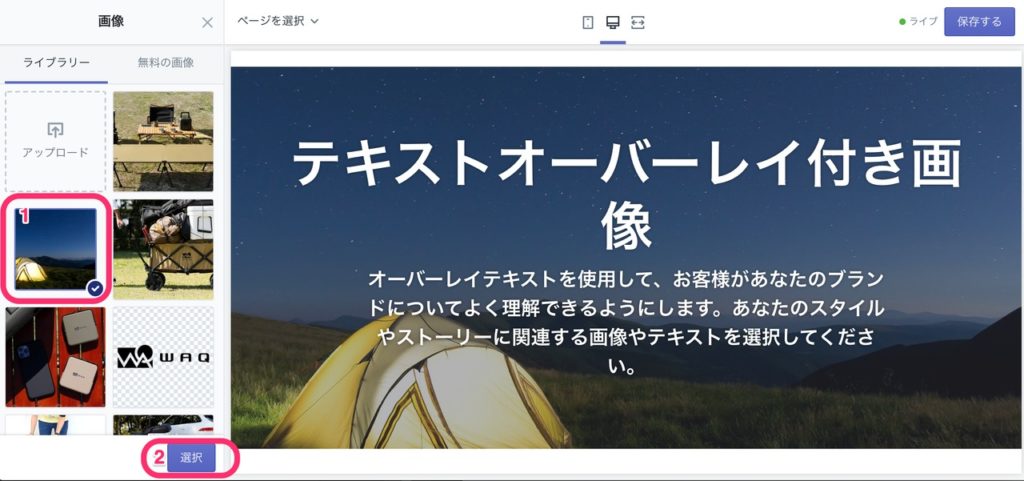
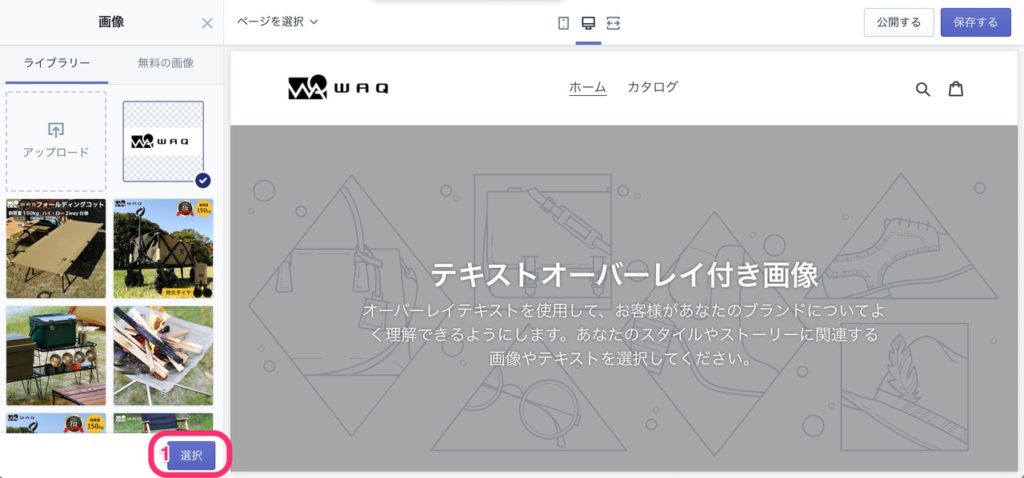
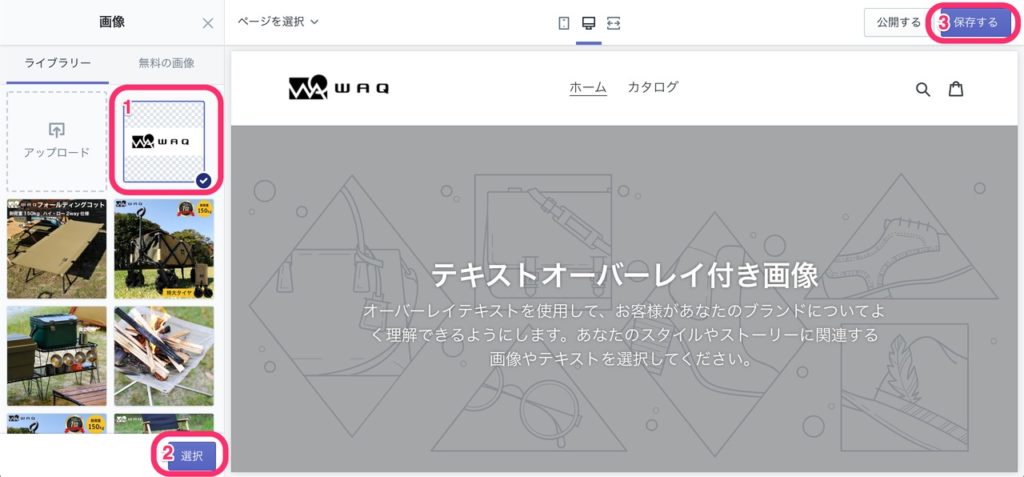
1.画像を選択するをクリック

1.設定したい画像を選択
2.選択をクリック

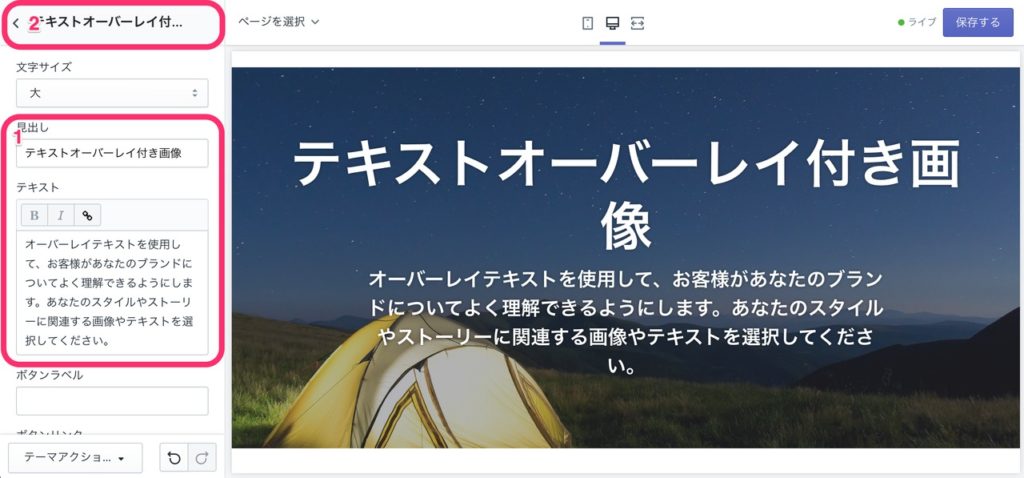
1.指定がなければ、見出し、テキストをクリア
2.<をクリック

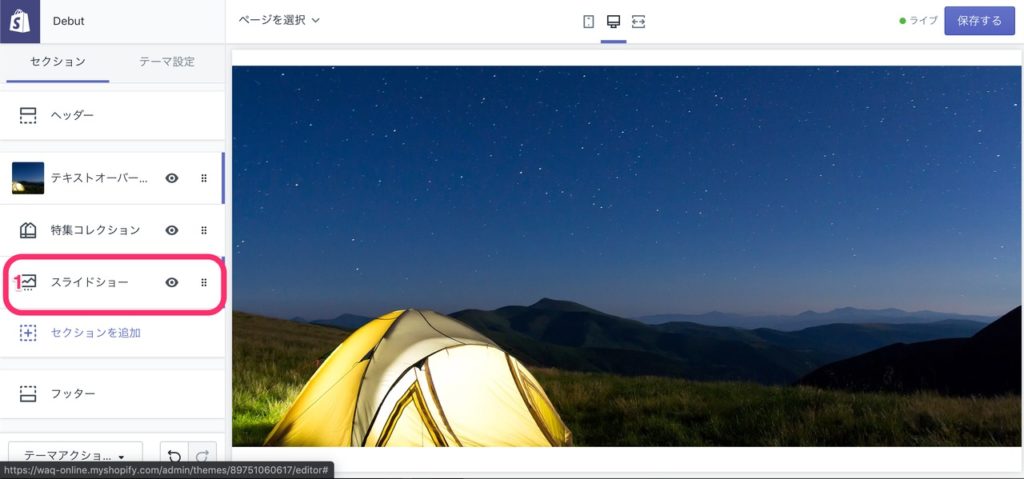
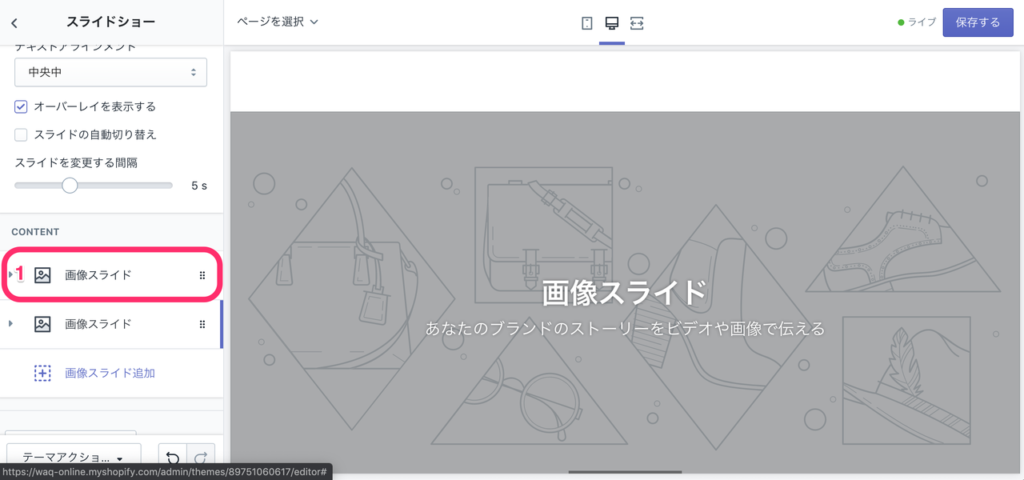
1.スライドショーをクリック

1.画像スライドをクリック

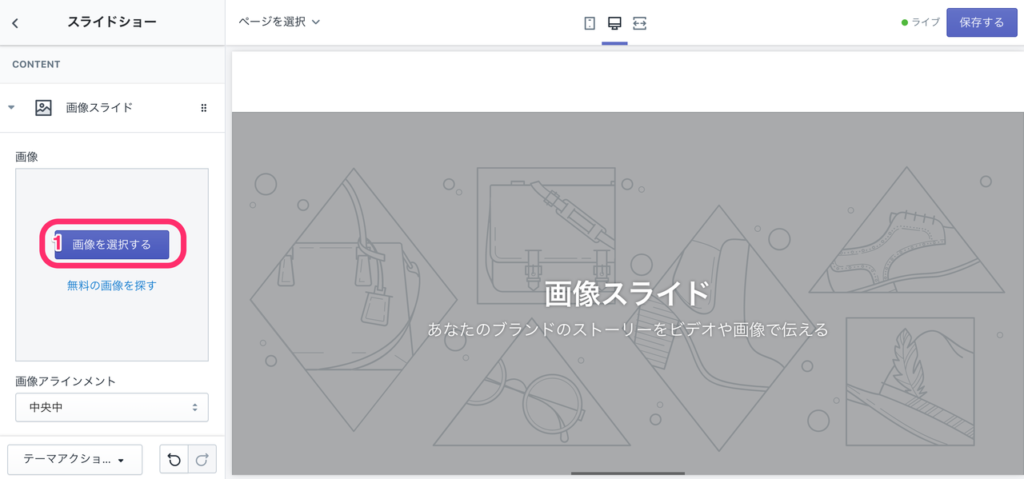
1.画像を選択するをクリック

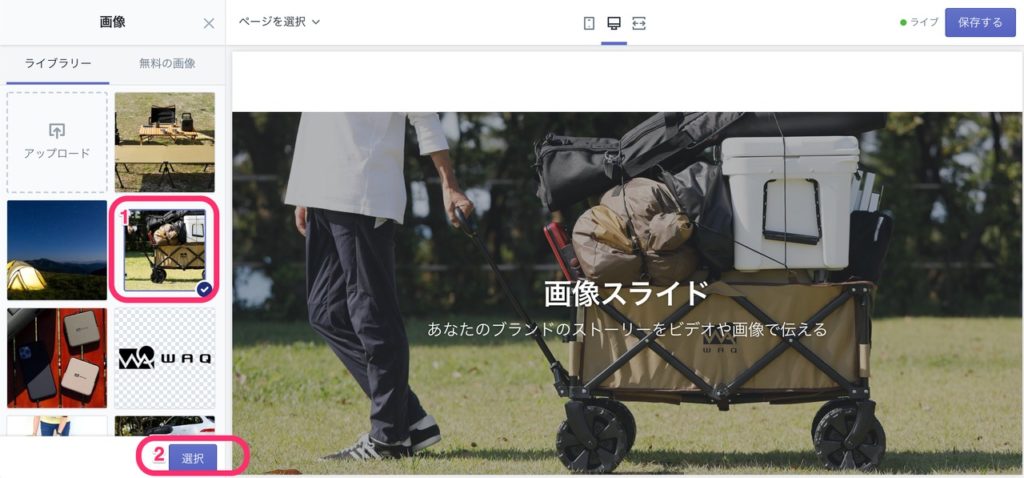
1.設定したい画像を選択
2.選択をクリック

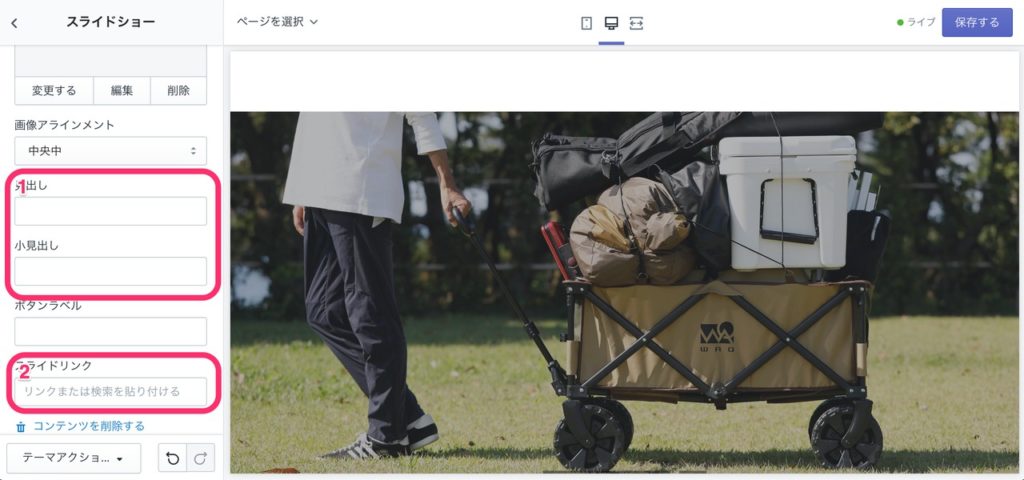
1.見出し、小見出しはクリア
2.スライドリンクの枠をクリック

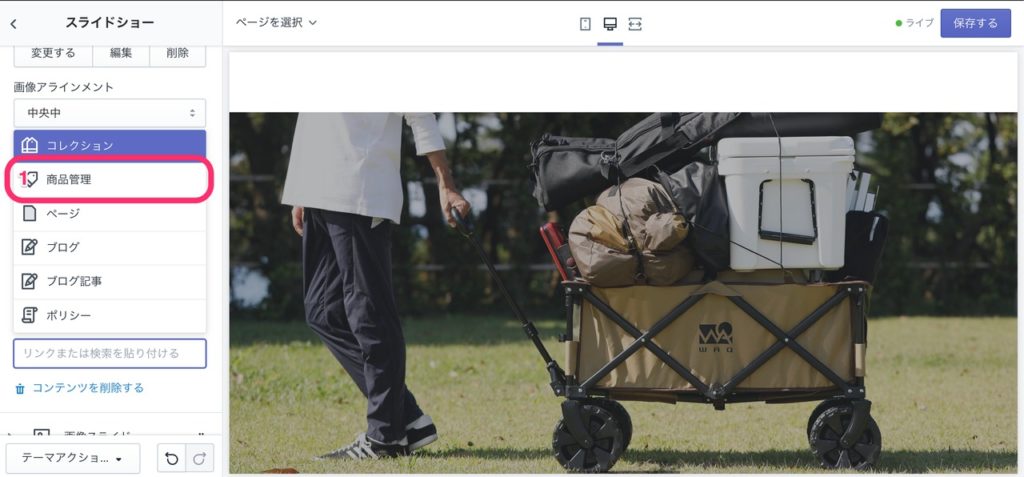
1.商品管理をクリック

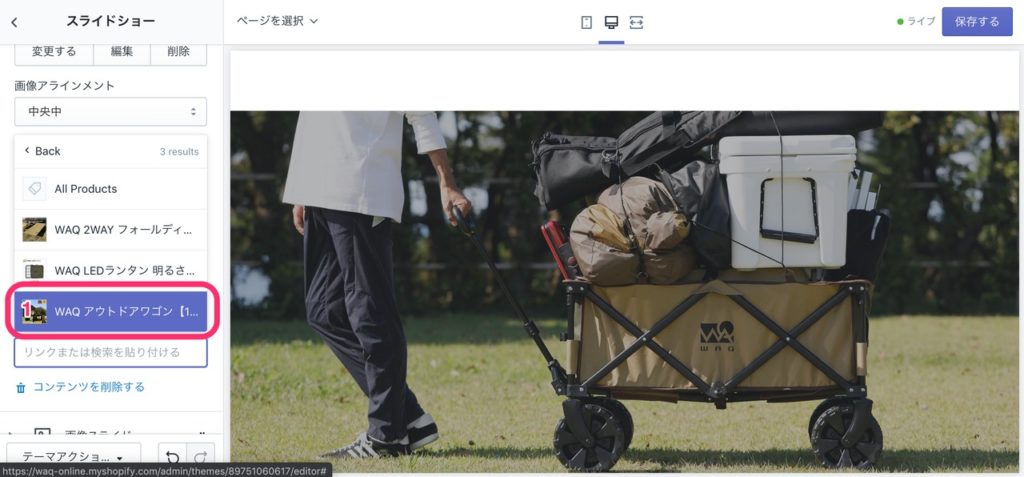
1.設定したいリンク先を選択

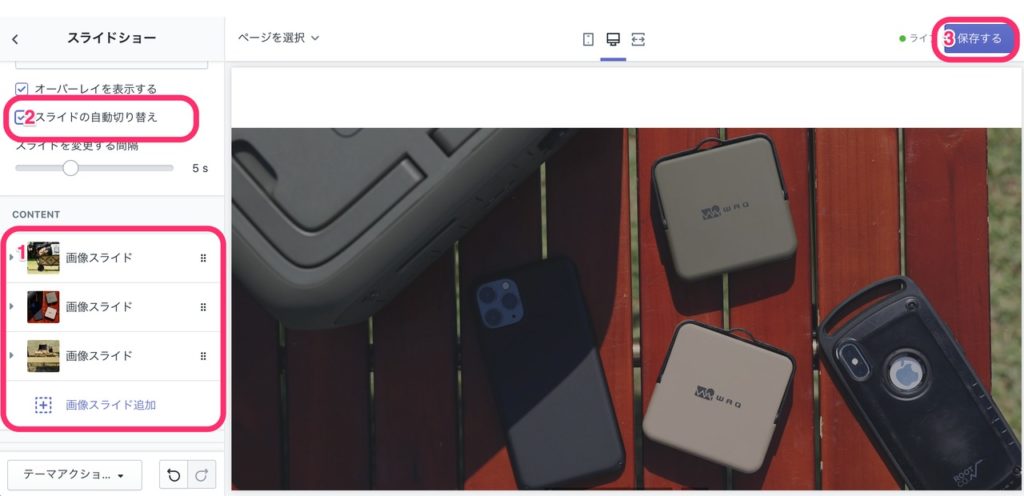
1.設定したい枚数分だけ画像を設定。足りない場合は画像スライド追加から追加できます。
2.スライドの自動切り替えにチェック
3.保存するをクリック

以上で、TOPページのバナーの設定は完了です。
これで、ショップのTOPバナーとして指定した画像がスライド型で表示されるようになります。
ショップの見た目(デザイン)については、こだわればもっといい感じに出来ると思いますが、とりあえずこの設定で十分な状態になっていると思います。
ショップの見た目を整えた後は、問い合わせフォームや特商法といった販売を行うに当たって必要なコンテンツを追加・作成していきます。
問い合わせフォーム作成
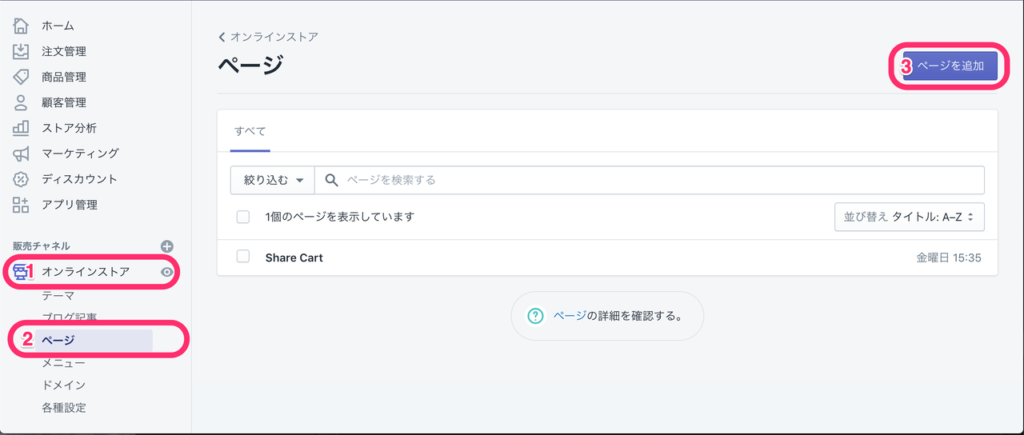
1. オンラインストアをクリック
2. ページをクリック
3. ページを追加をクリック

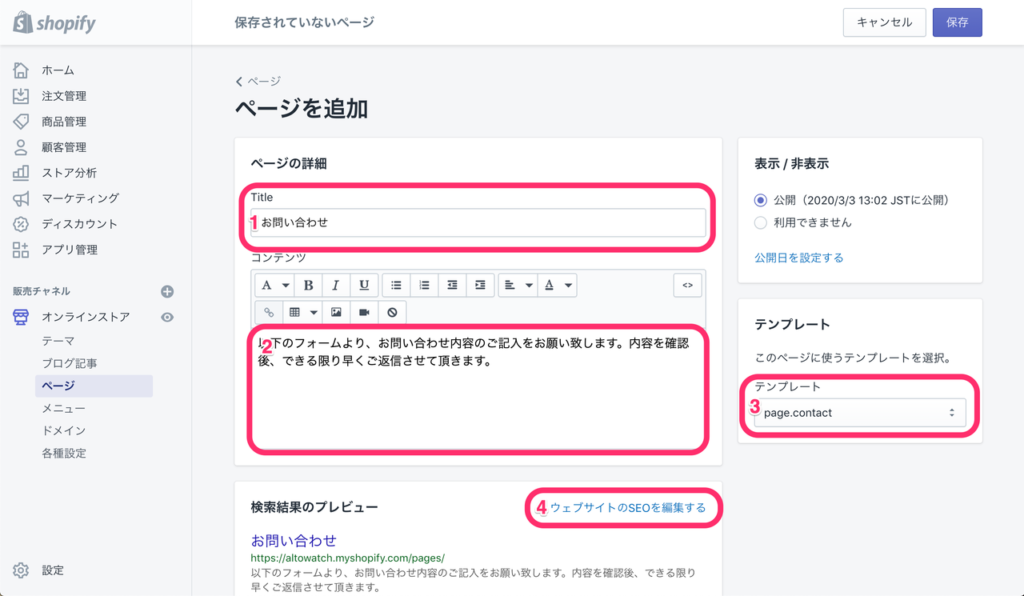
1. Titleにお問い合わせと入力
2. コンテンツに 以下のフォームより、お問い合わせ内容のご記入をお願い致します。内容を確認後、できる限り早くご返信させて頂きます。と入力。
3. テンプレートをpageからpage.contactに変更
4. ウェブサイトのSEOを編集するをクリック

1. URLとハンドルにcontactと入力
2. 保存をクリック

フッターに特商法などへのリンク追加
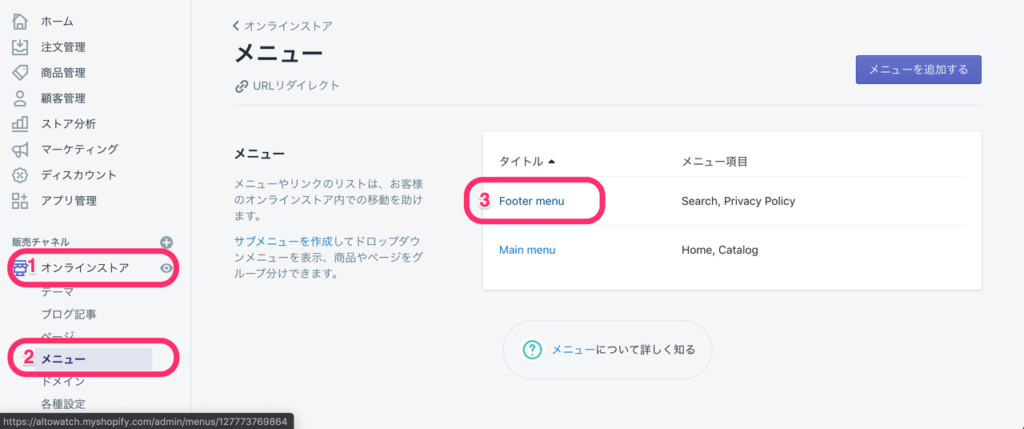
1. オンラインストアをクリック
2. メニューをクリック
3. Footer menuをクリック

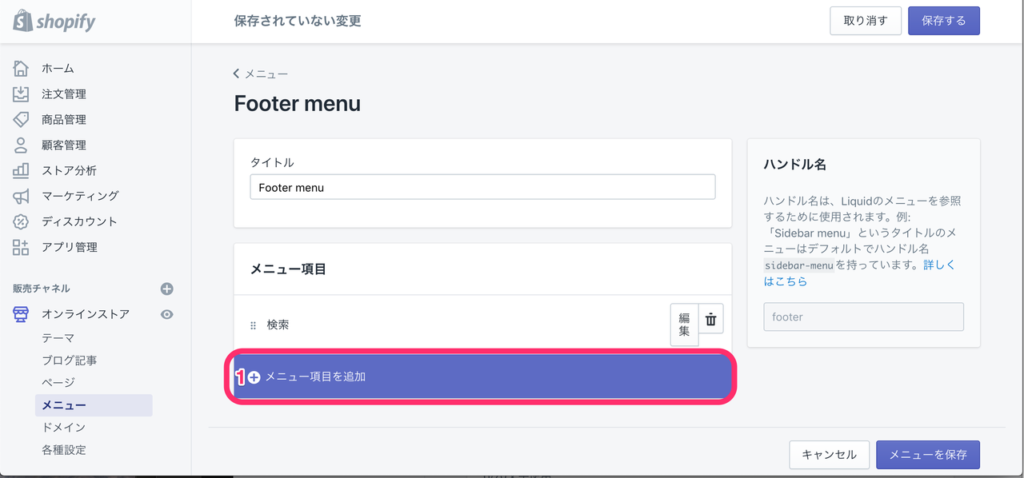
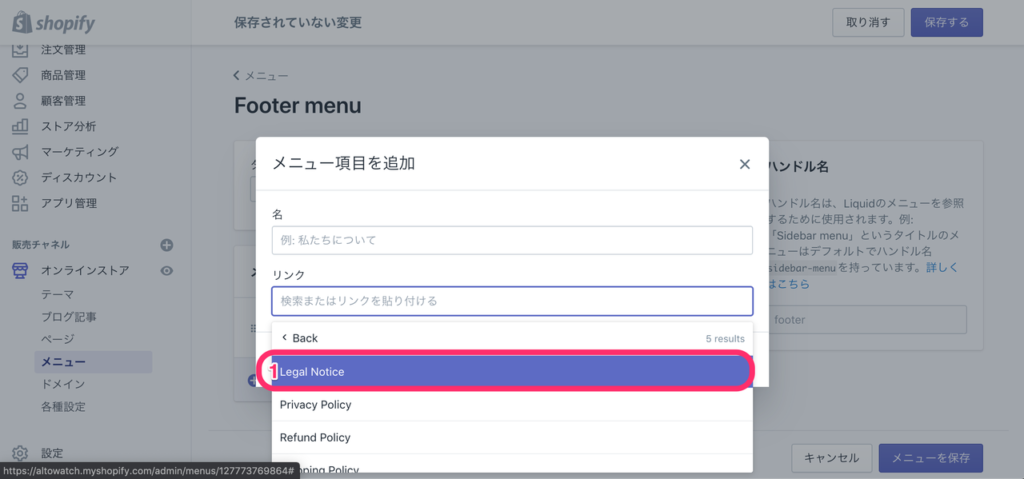
1. メニュー項目を追加をクリック

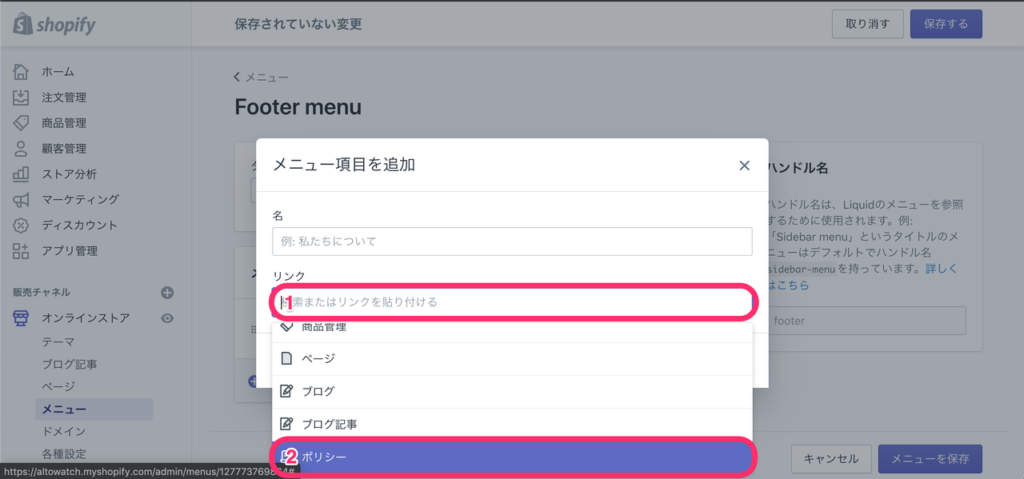
1. リンクの枠内をクリック
2. ポリシーをクリック

1. Legal Noticeをクリック

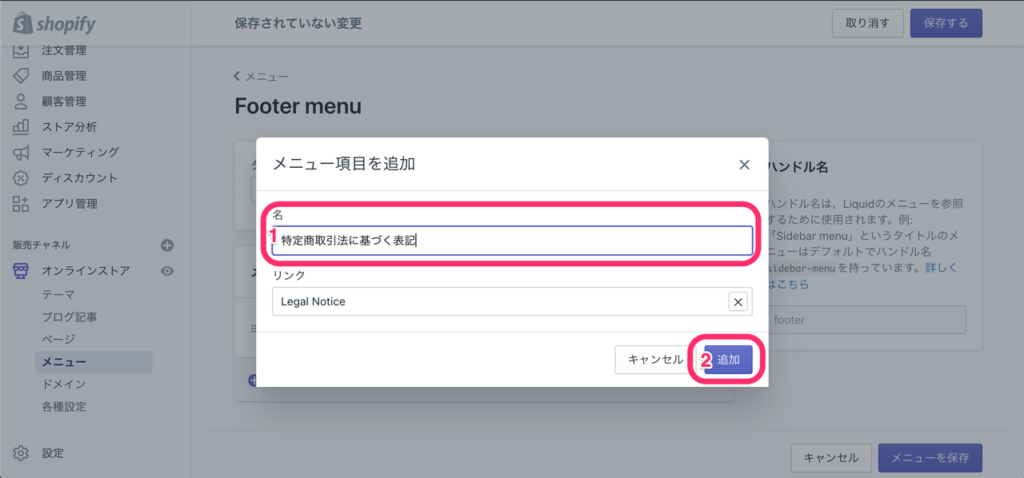
1. 名に特定商取引法に基づく表記と入力
2. 追加をクリック

同じ流れで下記を追加
Pivacy Policyをクリックして、名を個人情報保護方針
Refund Policyをクリックして、名を商品の返品・交換について
Shipping Policyをクリックして、名を配送について

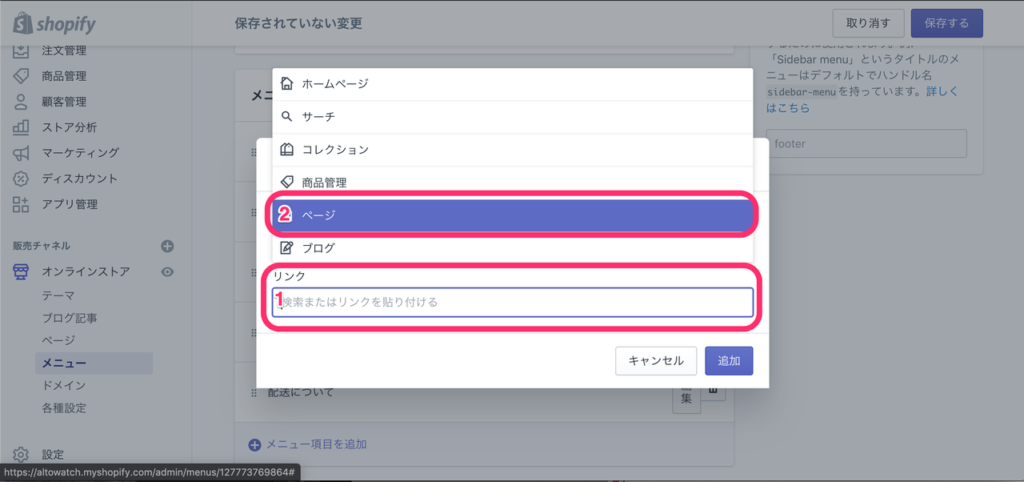
1. メニュー項目を追加をクリックして、リンクの枠内をクリック
2. ページをクリック

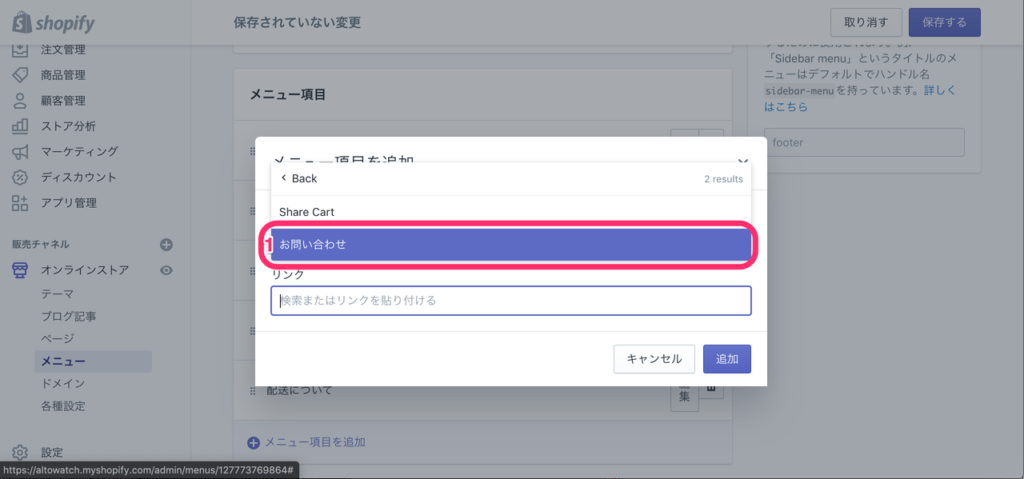
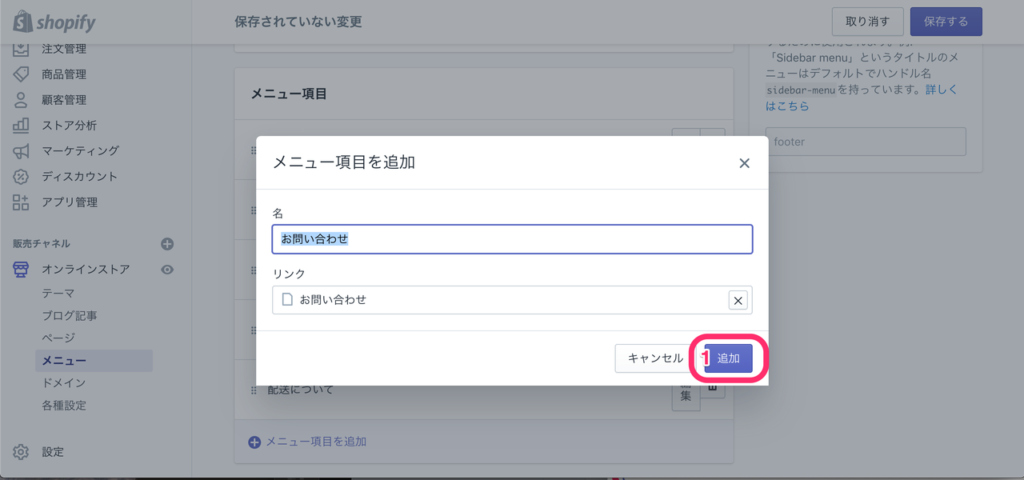
1. お問い合わせをクリック

1. 追加をクリック

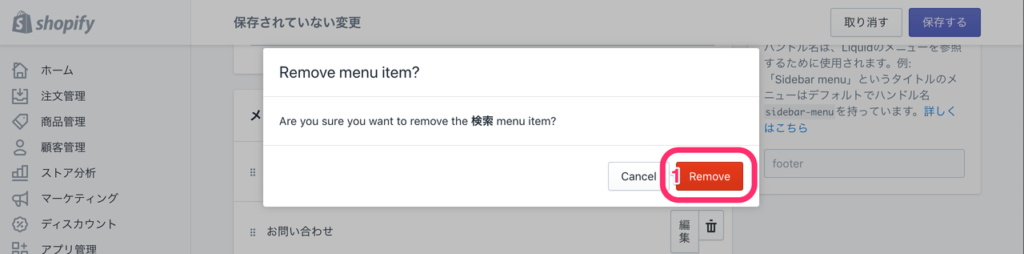
1. 検索の右のゴミ箱マークをクリック

1. Removeをクリック

1. 6個の点がある部分をクリックすると、並び替えができます。
お問い合わせ
特定商取引法に基づく表記
配送について
商品の返品・交換について
個人情報保護方針に並び替える。
2. メニューを保存をクリック

1. オンラインストアをクリック
2. カスタマイズをクリック

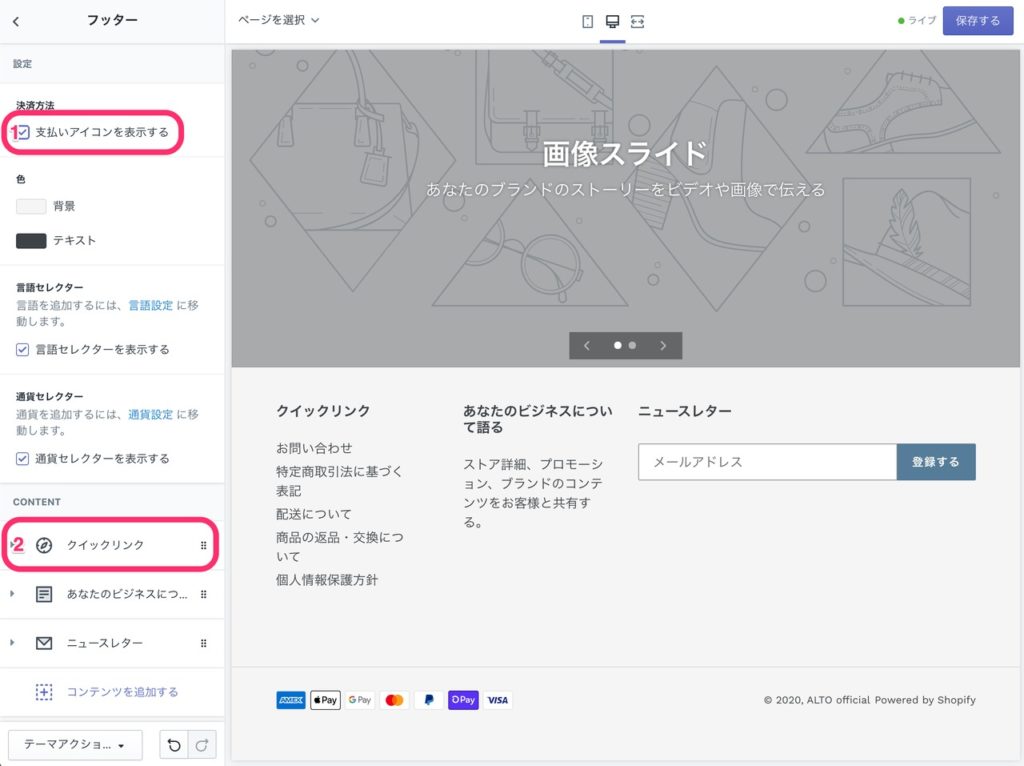
1. フッターをクリック

1. 支払いアイコンを表示するにチェック
2. クリックリンクをクリック

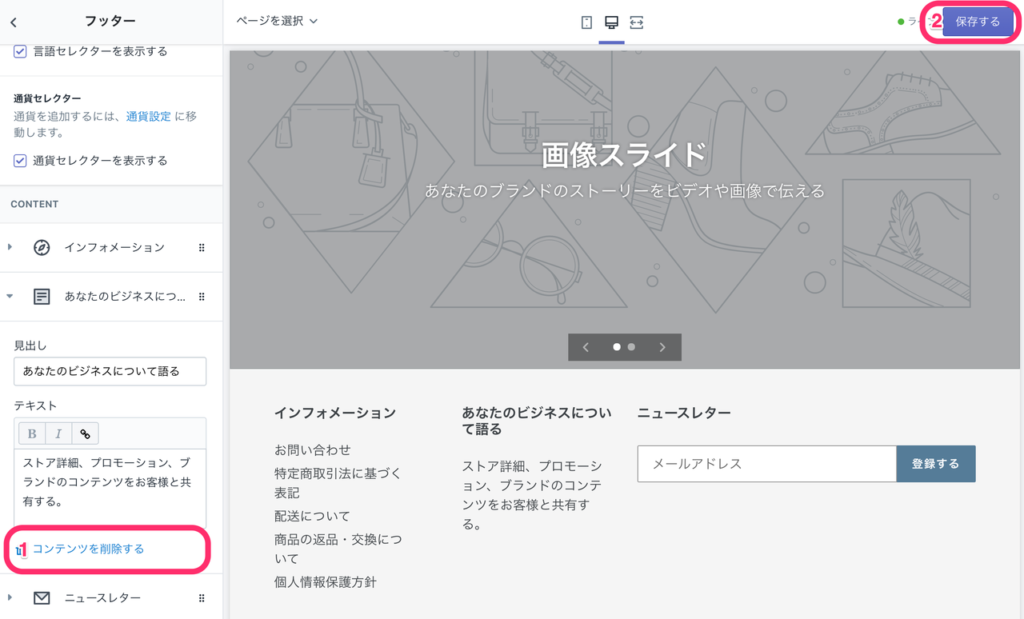
1. 見出しにインフォメーションと入力
2. あなたのビジネスにつをクリック

1. コンテンツを削除するをクリック
2. 保存するをクリック

ロゴの変更
1. オンラインストアをクリック
2. カスタマイズをクリック

1. ヘッダーをクリック

1. 画像を選択するをクリック

1. この枠にロゴ画像をドラッグ&ドロップ

1. 選択をクリック

1. 左上の<をクリック

1. テーマ設定をクリック

1. チェックアウトをクリック

1. 画像を選択するをクリック

1. さっきアップロードしたロゴ画像を選択
2. 選択をクリック
3. 保存するをクリック

以上で販売に当たって必要なコンテンツが全て整いました。
ただ、まだショップ機能としては物足りないので、機能の設定や追加を行なっていきます。
カゴ落ちユーザーリマインダーメール設定
まずはカゴ落ちユーザーのリマインドメールを設定します。
こちらは、カゴ落ちしたユーザーにリマインド用のメールを送付するという、Shopifyで出来ることの機能においてちゃんと設定しておいた方がいい機能になりますので、忘れず設定しましょう。
1. 設定をクリック
2. チェックアウトをクリック

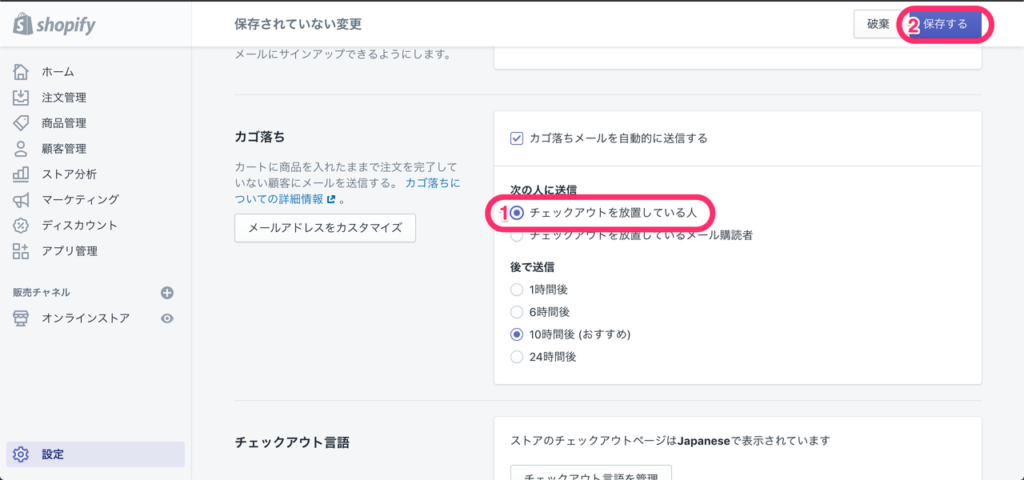
1. カゴ落ちのチェックアウトを放置している人をクリック
2. 保存するをクリック

カートを飛ばす機能を追加
次は、標準機能についていないカートに入れるをクリックで注文画面へ遷移する機能を追加します。(カートページへの遷移を無くすことで離脱を減らす事ができます)
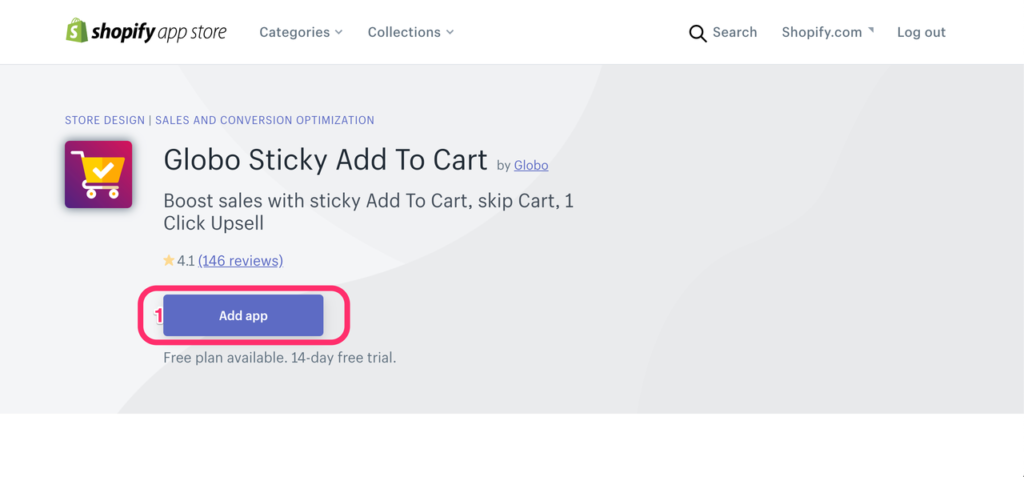
Globo Sticky Add to Cartというアプリを実装します。
1. Add appをクリック

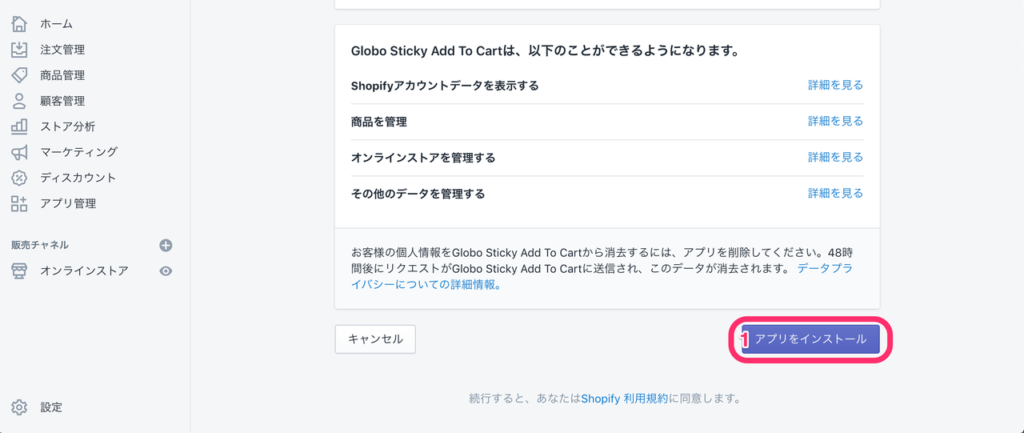
1. アプリをインストールをクリック

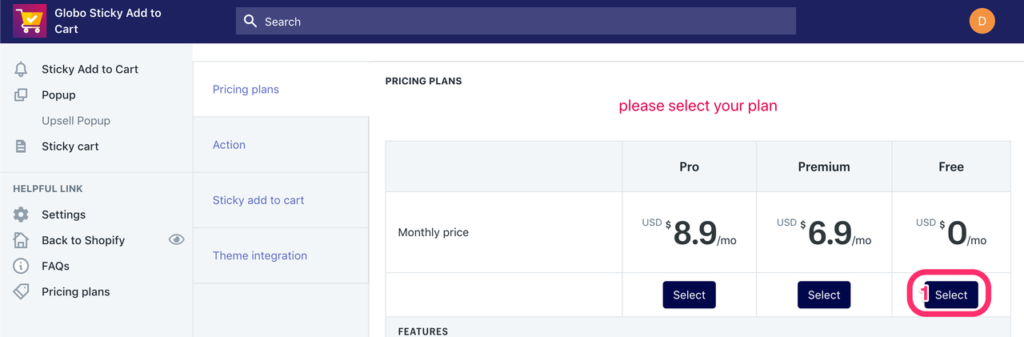
1. Freeの下のSelectをクリック

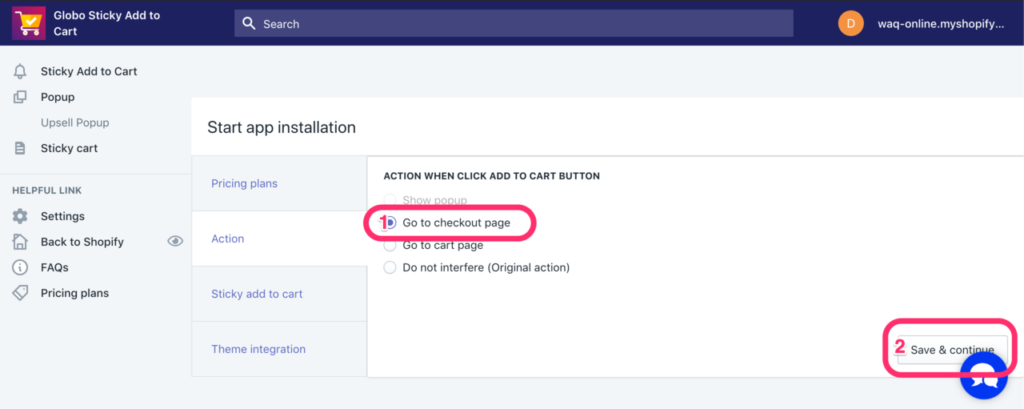
1. Go to checkout pageをクリック
2. Save&Continueをクリック

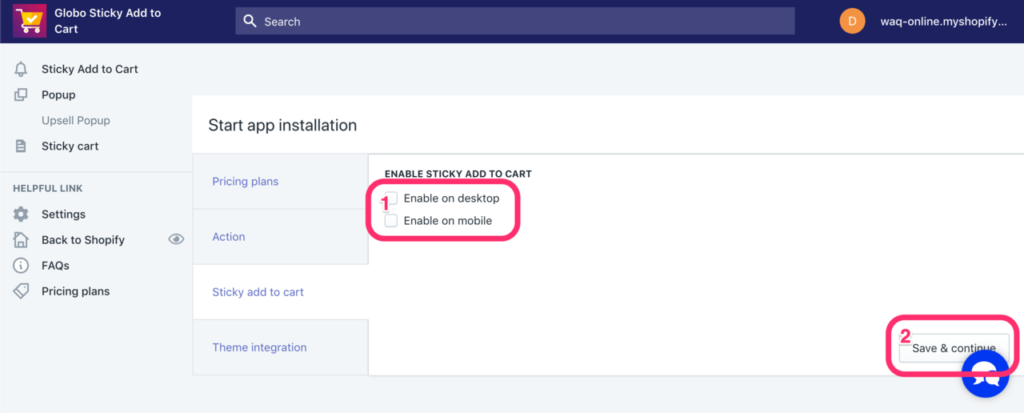
1. Enable on desktopとEnabel on mobileのチェックを外す
2. Save&Continueをクリック

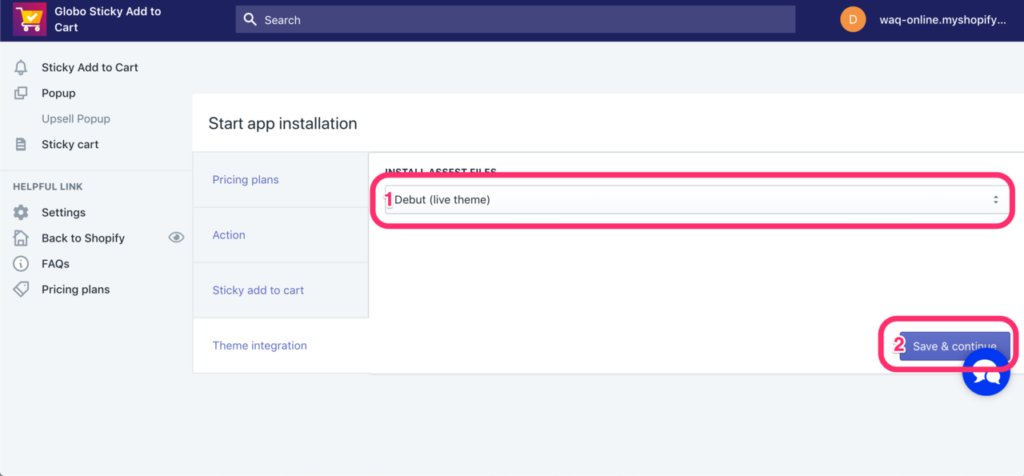
1. アプリを導入するテーマを選択。基本的にはデフォルトのままです。
2. Save&Continueをクリック

カート追尾機能追加
さらにこれも追加機能についていないのですが、カートの追尾機能を追加します。(追加する事でLPのどの箇所でも、カートに商品を追加する事が出来るので、購入までの遷移がスムーズになります)
Sticky Add to Cart Button Proというアプリを実装します。
1. Add appをクリック

1. アプリをインストールをクリック

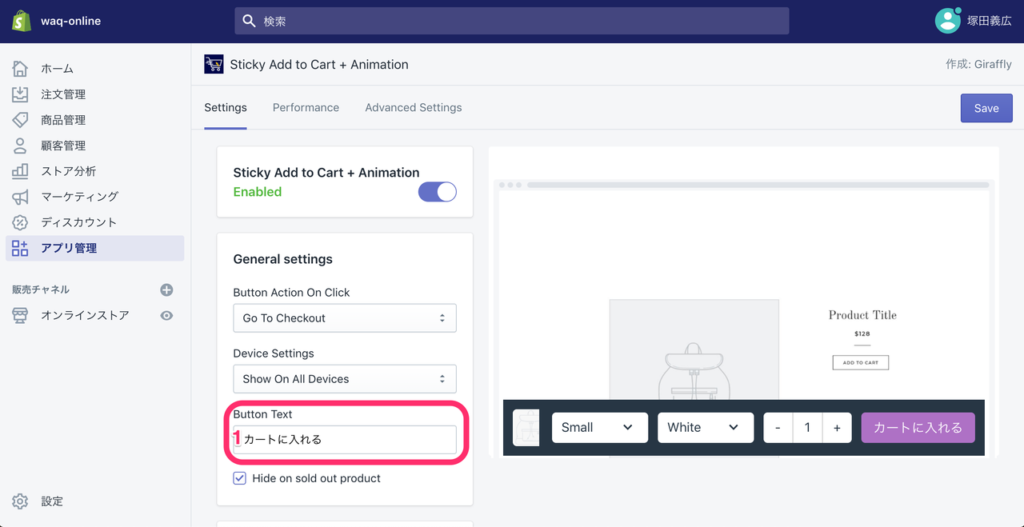
1. Button Textをカートに入れるに変更

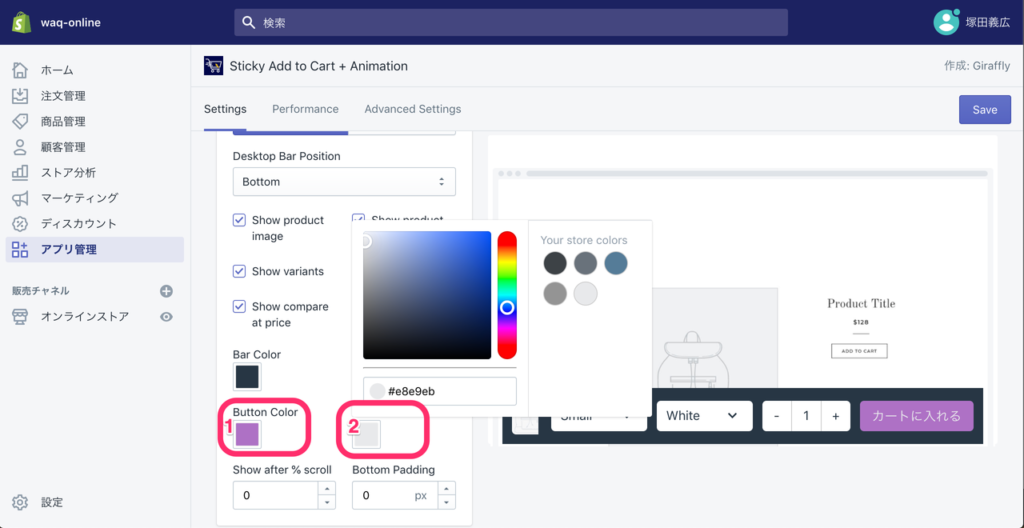
1. Button Colorを#ffffffに変更
2. Button Text Colorを#263644に変更
Mobileも同じように変更してください。
Show priceとShow compare at priceがドル表記を元にしているので、金額の末尾に.00と入ってしまいます。それが気になる場合は、DesktopとMobileどちらもShow priceとShow compare at priceのチェックを外してください。

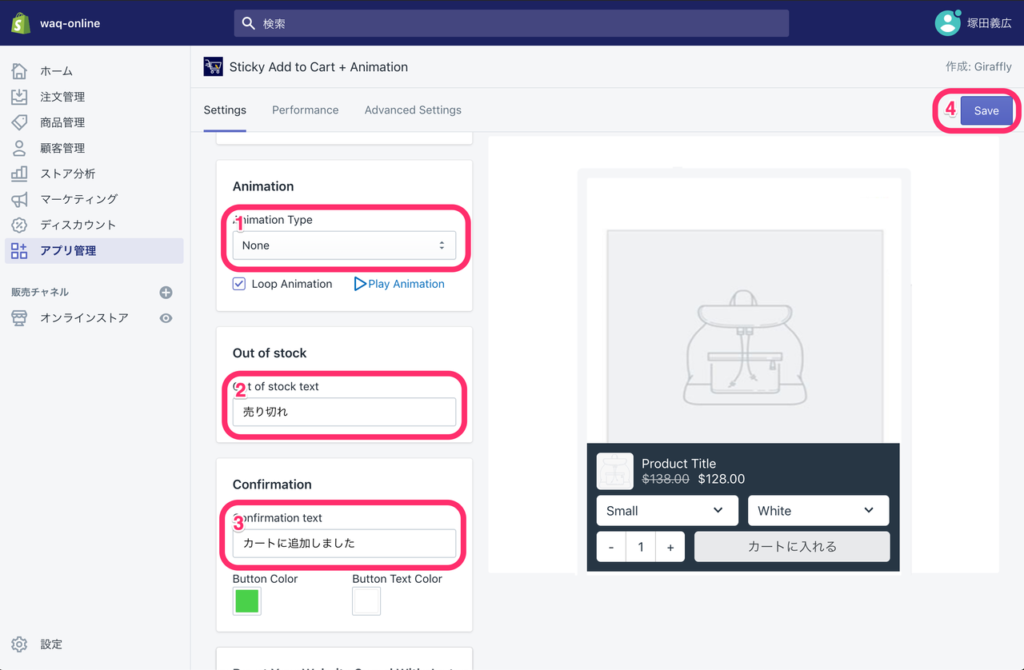
1. Animation TypeをNoneに変更
2. Out of stock textを売り切れに変更
3. Confirmation textをカートに追加しましたに変更
4. Saveをクリック

以上で、カートボタンが常に画面に表示され、LPのどこでも購入手続きに進めるようになります。
以上で「Shopifyショップ構築マニュアル(機能追加編) 」は終了です。
ここまで設定して頂ければ、Shopifyで商品を販売していくにあたって必要十分な見た目と機能になっていると思います。
ただ、ショップを作っただけではもちろん売れません。
必要なのは集客ですね。
第3部で、第4部では集客するにあたって必要な広告及びSNSアカウントとの連携方法を紹介していきます。







